発売直後の『BotW』開発者インタビュー「プレイしているすべての人へ」(2017年5月号より)

・ネタバレも含んでいる場合があります。
発売直後の『BotW』開発者インタビュー
<任天堂開発スタッフ プロフィール>
■藤林秀麿/ディレクター

ゲーム全体のディレクションを担当する現場の責任者。本作では「新しい『ゼルダの伝説』で何をしたいか」を考え、変えるものと変えないものを精査しながら、“原点回帰”と“アタリマエを見直す”を実現。これまでの受動的な遊びから、“自由に世界を探索できる”能動的に楽しめる遊びへと昇華させた。過去シリーズでは『ふしぎの木の実』『ふしぎのぼうし』『スカイウォードソード』などのディレクターも担当。
■堂田卓宏/テクニカルディレクター

メインプログラマーとして技術全体のディレクションを担当。プログラムを書くだけでなく、アタリマエを見直すためにアクションゲームの本質まで立ち返り、物理エンジンを導入、世界を一貫した物理法則でつないでいくなど、このゲームをどう組み立てればおもしろくなるかを考えていった。シリーズにはじめから関わるのは初だが、これまでは『風のタクト HD』でオリジナルの絵をWii Uに移し替えるリファイン作業であったり、『トワイライトプリンセス』や『スカイウォードソード』の画面効果の技術面に携わった。
■滝澤智/アートディレクター

キャラクター、地形、エフェクトなどの各セクションの絵づくり全体のクオリティコントロールを統括。本作の見た目をどんな世界にするのか、タッチを含めてのアートスタイルを追求した。自身もライティングや、自然環境の表現に注力している。過去シリーズにも多く関わり、『風のタクト』ではデザインマネージャー、『トワイライトプリンセス』ではアートディレクターとして携わる。また『時のオカリナ』では敵担当として、ガノンドロフのモデリングも担当した。
マップを京都市内ぐらいの大きさにしよう
―― 藤林さんはGDC(ゲームデベロッパーカンファレンス)で、「初代『ゼルダの伝説』(以下『ゼルダ』)が実現していた、広いフィールドを自由に探索し、スクロールさせるごとに新たな発見や出会いがあるゲームを現代に蘇らせたい」とお話しされていました。その実現に向け、まずはどこから考えられていったんでしょうか?
藤林 最初は「登る」「降りる」というアクションと、「オープンエア」で広々とした世界にするということをセットで考えていきました。
―― 滝澤さんと堂田さんは、最初に「オープンエアをつくる」と言われたときはどのように感じたんですか?
堂田 技術面で新しい挑戦が必要だろうなとは思ったんですが、初代『ゼルダ』で感じたワクワク感を今のハードで表現できるチャンスだとも考えたので、僕だけでなく、みんな挑戦も含めてすごく喜んでいました。
滝澤 ここにきての原点回帰というか。「今の3Dで初代をつくる」という合言葉が出たときは、みんなノリノリでした。もちろん、誰もが大変だろうなと思ったはずですが。
一同 (笑)
―― ではこの広大なマップはどこからつくられていったんでしょうか?
滝澤 すごく初期に、藤林に『トワイライトプリンセス』(以下『トワプリ』)の地形をくれと言われてデータを渡したんです。その『トワプリ』の世界をはめ込んだ巨大な3D世界のプロトタイプをつくって、「こんなのをやりたいと思っているんだけど」と話していた記憶があります。
堂田 そうでしたね。それをどうやってつくるのか? という話をしながら、僕は(パッケージを指さして)こういった絵をゲーム上で表現するには、どういう仕組みで何をつくっていけばいいのか? ということを技術面で考えていました。
―― 2016年のE3で「本作の広さは『トワプリ』のマップ約12倍分」という発表があったのは、『トワプリ』のマップを使ったところから来ていたんですね。
藤林 はい、マップは広さの参考に置いていました。フィールドのプロトタイプ作成のときに、滝澤にもらった『トワプリ』のマップが左上に貼ってあって、それが全体の約12分の1の大きさだったんです。で、『トワプリ』のマップ以外の部分は京都の地形が貼ってありました。
―― 京都ですか!?
藤林 そうです。大体の広さやリンクの移動する速度が決まったときに、京都の地図を貼りこんでみたんです。なぜかといえば、いちばん尺度感がわかりやすいのが京都の地形だと思ったからなんです。
―― たしかに京都の地形は碁盤の目ですから、測りやすそうですが。
藤林 京都の地図を貼りこんだことで、スタッフと距離感を共有するための指針になりました。

▲毎年米国で行われる、業界最大の見本市「E3」。2016年の任天堂ブースは『BotW』一色。今思えば、このとき20分間遊べた体験内容は、始まりの台地のみだったんですね。それでも広いと大騒ぎした記憶が!
姫路城のてっぺんにリンクが忍者のように立つ
―― マップ全体に京都の地図を貼ったんですね。
藤林 はい。全体を京都市内ぐらいの大きさにしようと考えました。厳密に正確かどうかはわからないですけど、初期はそうでしたね。で、「じゃその距離は歩ける?」「いや無理だろう」みたいな会話になり、「馬だったら行けそう」「馬って時速どのくらいで走る?」といった感じで話がまとまっていったんです。
―― 京都が土台になっているって、とってもいい話ですね。
藤林 そうですね(笑)。ですので、最初は3Dツールでつくった京都マップの上に、金閣寺や清水寺といったモデルも置いて、プロトタイプのリンクが走り回っていました。それで手応えを感じたんです。
滝澤 あのときは本当にただの京都でしたね。
堂田 ええ、シュールでした。
藤林 しかも、いろんなサンプルモデルを置いていたので、京都なのに真ん中には姫路城があったという。
一同 (笑)
藤林 その姫路城のてっぺんにリンクが忍者のように立ち、高いところから見下ろすのがおもしろかったんですよね。
―― ひょっとしてシーカータワーの元ネタは京都タワーですか?
藤林 いえ、シーカータワーが出てきたのはもっと後でした。もちろん京都タワーも京都マップに置いていたんですが、それは単純に高い建物だったから配置していただけでした。
堂田 シーカータワーについては、遠くからも見える目的地をつくろうという話になったのがはじまりでした。登ってみたら見晴らしが良く、他の場所にも行きたくなる場所ということで、タワーになっていったんです。
―― なるほど。しかし最初から「京都をつくる」ぐらいの広いものをイメージしていたんですね。
藤林 広いイメージではなかったんですけどね。いろいろと試して遊んでいるときにこのサイズがいいんじゃないかと決めただけなんです。なにしろ初めてのことだったので、模索するしかありませんでしたから。
―― 計算とかではなく。
藤林 はい。「計算された大きさがすごい」と言われることもあるんですが、ロジックで考えたわけではなくて、本当に地道に自分で歩いた結果なんです。それこそ『スカイウォードソード』(以下『スカイウォード』)や『トワプリ』なども端から端まで何度も歩いて、距離感を磨いていきました。
―― 京都での実験で広さが決まったあとは、どうつくられていったんでしょうか?
藤林 結論からいうと、地形の配置はある程度これまでの『ゼルダ』シリーズに合わせていくことにしました。デスマウンテンなど、おおまかなわかりやすい地形もありますし、何よりファンの方々が喜んでくださるかな? と思いまして。
―― なるほど。
藤林 その『ゼルダ』のマップに、もともと考えていた「砂漠を入れたい」など、本作でやりたいアイデアをハメていき、3Dツールを使って凸凹のブロックのような簡単な地形をつくって大枠の形にしていったんです。
フィールドにあるものはすべて意味がある
―― 具体的には、やりたいアイデアをどうやって地形に反映させていったんですか?
藤林 地形が大体決まってから、例えば映画のワンシーンのようなやりたいシチュエーションをペタペタと貼って設計図にしていきました。
―― 紙上に?
藤林 そうです。で、道はここってマジックペンで引く。
―― マジックペン!
藤林 はい(笑)。それを地形担当に「ここに道がある理由」や「ここを登るとこれが見えるのがポイント」といったふうに伝え、あとはデザイナーチームが、その要点を考慮しつつ自由に地形をつくっていきました。
―― なるほど。
藤林 その後、出来上がってきた地形を見て「ここに大きな石像を置きたい」というふうに、さらにいろいろなものを配置していきました。ただ、今回は置いてあることに意味がないものは排除していく形をとっていましたので、フィールド上に置いてあるもので説明できないものは何もないんです。
堂田 それには道も関与しています。人ってちゃんとした道を引いておくと、ちゃんとしてない道に行きたくなるんですよね。違うところに行って何かを見つけたときの“してやったり感”があるといいますか。
―― つまり、道を外れてどこにでも行けるからこそ、フィールド上すべてに意味のあるものが配置されているわけですね。…そして、馬宿を見つけられない理由もわかりました。
堂田 僕も目的地に直線で行くので、馬宿を見つけられないんです(笑)。
藤林 堂田は結構変化球の人なので、どう通っていくのかは参考になりました。だからその通り道にイワロックとかを置いたりして(笑)。
―― え。イワロックとかヒノックスによく会うんですが。
堂田 僕もよく会うんですよ!
藤林 それは参考になっているから。
一同 (笑)
―― しかし、そうやって地形が出来上がっていったんですね。
藤林 あと地形の話でいえば、とにかく“粗密”ということばかり言っていました。
―― 粗密ですか?
藤林 マップの密度ですね。チェッカーフラッグみたいにマップを区画に分け、この区画は「密」、この区画は「粗」みたいに切って地形のバランスをとり、担当者たちに制作をお願いしていくんです。でも、時間が経つと、「粗」が侵食されて「密」が広がっていくんですよ。
―― 磨きをかけていくからですね。
藤林 「そこは馬が走りますから、平たくしてください」って依頼したりして。そういった指示を必ず目に入るようにするために、3D付箋というものも生まれました。どんなものかというと、3Dの空間に指示を書いた付箋を貼っておけるんです。だからスタッフの誰がその場所に行っても、その付箋が浮いているんです。
滝澤 「デモ再生予定地、触らない!」とか。
―― 本当に工事中みたいですね。
藤林 広いフィールドをみんなでつくるので、情報共有という意味でも3D付箋は良かったですね。
―― しかし、これだけ広いフィールドだと、そういったチェックをするのも大変そうですね。
滝澤 なので、開発の後半にはできているところとできていないところを3か月に1回確認する“滝澤総回診”というのが生まれました(笑)。
―― あの医療ドラマのテーマを流しながら?
一同 (笑)
―― 滝澤総回診では、どんなチェックをしていったんでしょうか?
滝澤 まさにクオリティコントロールをするためのものでした。スタッフはみんな本当に熱心なので、頑張ってつくり込みすぎちゃう傾向があるんです。もうこのエリアは十分製品レベルの見栄えに達しているので、ほかの足りていない部分をやりましょう、というようなことを言う場でした。僕もデザイナーなので担当者の気持ちはすごく良くわかるんですが、アート全体を俯瞰して見ているのは僕だけですから、心を鬼にして(笑)。

▲イワロックをはじめとした巨大な敵。探索に出かけたはいいけど、祠もないし遠くまで来たので帰るに帰れないし、さらにアイテムもなくなった! なんていう場面でよく出会うのは気のせい!?
分岐点として大きかった『風のタクト HD』
―― 「オープンエア」は世界の空気まで感じられる世界だと思うのですが、それは地形のほかに、グラフィック全体にも関わってきます。今回の絵づくりはどう考えられていったのかも教えてください。
滝澤 何度も繰り返し遊ぶ世界になることがわかっていましたから、多少滑稽になったとしてもレスポンスの良い表現というのも探っていかないと、と思っていました。
―― 滑稽とは?
滝澤 今遊んでいただいているものでいうと、例えば木を切るアクション。木は切ったあと丸太になって、さらに切ると紐でくくられた薪になりますよね。
―― なるほど。丸太からいきなり薪になるのは現実世界ではありえないことだけど、繰り返し遊ぶためにレスポンスが良い表現方法を探った結果なんですね。
滝澤 はい。それとその世界で何が起こっているのかがわかりやすくないと、画面を見て直感的に連想する「じゃあ、こうやってみよう!」を試してみる遊び方にはつながりにくいとも思っていました。ですので、今回のアートスタイルをどこに落としこむのかというのは、この2つをうまく折衷できるように模索していくところからはじまりました。
―― どう模索していったのでしょうか?
滝澤 まだ『ブレス オブ ザ ワイルド』というタイトルにもなっていない頃、社内でいろいろな実験をする機会があったんです。例えば2011年のE3で出展したWii Uの技術デモ『HD-Experience』とか。
―― 『トワプリ』っぽい世界を細密に描いたものですね。
滝澤 HD解像度になったので、とりあえず素直に細かく描写してみようということで(笑)。ほかにも『スカイウォード』といった過去作を“なんちゃってHD化”してみたり。

▲Wii Uがお披露目されたE3にて、プレイできた『HD-Experience』。Wii U GamePadにアイテムやマップなどを映した実験作。ただし、当時から「Wii Uの『ゼルダ』がこうなるわけではない」と青沼プロデューサーは語っていた
―― そういった実験をしながら、デフォルメとリアルのバランスや、レスポンスの良さの折衷を考えていたんですね。
滝澤 はい。その実験で『風のタクト』(以下『タクト』)も単純にHD化して、今のシェーダーやライティングを当ててみたところ、昔の雰囲気を残しながらまったく別の姿に生まれ変わったような新鮮な感じを受けたんです。「この魅力ってなんなんだろう?」を解析するところから今回の絵づくりの方向性は決まっていきました。
―― 『タクト』の存在が大きかったんですね。その後、『タクト HD』として製品にもなりましたし。
滝澤 そうですね。分岐点として大きかったのが『風のタクト HD』ということになります。

▲トゥーンリンクが初登場した『タクト』(2002年)から、11年を経てHDにリファインされたのが『タクト HD』。陽射し、土や海の匂いまで感じられる世界がそこにある
臨場感があがる風の表現
―― 滝澤さんと堂田さんは、『ブレス』と『タクト HD』を並行して開発することになります。
滝澤 ただ僕は途中から『タクト HD』の作業が忙しくなったので、『ブレス』の現場作業はほかのデザイナーに任せていたんです。でも『タクト HD』が完成するぐらいの段階には、僕らの作業を見ていた『ブレス』のデザイナーたちも、「絵はこの方向じゃないですか?」って雰囲気になっていたんですよね。で、藤林に呼ばれたんですよ。『タクト HD』の佳境だったデバッグ中に。
―― 呼ばれた?
藤林 デザイナーたちは「この絵の方向」というのはなんとなく認識していても、誰も言い出さなかったんです。僕も『タクト HD』で表現されている絵づくりというのは求めているものを満たしているなぁと思っていましたので、青沼(英二さん。シリーズプロデューサー)にも相談してみたんですね。そうしたら「俺もいいと思っていたよ」と言うので、滝澤を呼んで「この方向でいこう」と話をしたんです。
滝澤 とはいえ、そのまま『タクト HD』の絵を『ブレス』に当てはめてもダメなのはわかっていました。先に言いました、画面を見て直感的に「じゃあこうやってみよう」と連想して試すような遊びを実現したい場合、あまりにアニメやマンガ的すぎる画面だと、写実的な絵のものと比べて「じゃあこうやってみよう」の連想がしづらいんですよね。なので、『タクト HD』をベースにしつつ、どう写実性も持たせながら落としこんでいくかを探ったんです。
―― どう落としこんでいったんでしょうか?
堂田 まず滝澤が絵を描いたんですよ。
滝澤 シェーダーという絵を表示するプログラム的な仕組みを堂田たちに作ってもらうために、絵づくりの方向性を示す絵を描いたんです。
堂田 その絵を見て、プログラマーのほうはノリノリでした。雲なんかも、担当プログラマーから「こうやったらいい雲できますよ」とか言ってきたりして。
滝澤 あ、草の絵も描いたなぁ。
堂田 そうですね。草も近くで見たらこう見えるんだけど、遠くから見ると風に吹かれてハイライトがサーッって流れるようなのが欲しいって話をしてました。
藤林 草のじゅうたんみたいなってね。
―― あと、風が自然に吹いているのがわかるのも気持ちいいですよね。
滝澤 ありがとうございます。風はめちゃくちゃこだわったんです! 世界が生きている、という臨場感がぐっとあがるんですよね。パラセールへの影響や炎の広がりといった、ゲーム性にも関わっている点もポイントだと思います。その風の流れが見た目にもわかる世界にしたかったし、空気が滞留している表現にもこだわりたかったんです。個人的には、指を舐めて風の方向がわかるようなアクションもずっと考えていたんですが、それはさすがにできなかったですけど(笑)。
堂田 風と絡めて、煙や火の粉がどこに飛んでいくのかもこだわっていましたよね。火の粉はとある場所での謎解きネタにも使いましたし。
藤林 でも、風にこだわりすぎて、あるべきところのものが風に吹かれて転がってなくなったりもして、途中から風調整が入っていきました。
一同 (笑)
今回のデザインには“和”を取り入れたい
―― 絵の方向性が決まったあとの、世界全体のデザインについてはいかがですか?
滝澤 広大な世界があったとしてもすべて同じような景色だとおもしろみがないので、ある種のテーマパークのような、てんこもりな世界をつくりたいと思いました。もちろん自然の摂理で考えると、雪山の近くに荒野があるとかの矛盾は出るんですけど、そういったシチュエーションの違いが遊びになるということが前提にありました。
―― そういう世界のなかで、今回はカカリコ村やシーカー族をはじめ、全体的に“和”がモチーフになっている印象を受けました。
滝澤 アートスタイルも含めて全般に、そもそも和でいきたいという思いもあったんです。自分たちが体で理解している日本の風土や文化に根ざしたものを中心に据えたほうが、得意な方向で絵づくりができるのじゃないか? そのほうが日本はもちろん、海外のみなさんにも喜んでもらえるんじゃないか? という仮説をたてて、今回は統一して和の雰囲気でデザインをしていこうという話になりました。
藤林 すごく昔の設定の頃は、マップの中に日本の村がそのまま入っていたときもあったぐらいなんです。
―― そうなんですか。
滝澤 古代遺跡や神獣、祠のデザインなどは、日本の縄文時代のものをイメージしているんです。その流れから、それを造ってきたシーカー族がそのまま文明を発展させたら? と、シーカー族が住んでいる村やシーカー族のデザインが決まっていった経緯があります。
藤林 設定的な話にもなるんですが、ストーリーにも出てくる古代文明をつくったのは当時の科学者だろうと考えたんです。我々の世界だと、忍者って実は当時の科学者だった……なんて言われているじゃないですか。そう考えると、ハイラルの国で科学者の役割を担っていたのはシーカー族だったんじゃないかと。
―― 『ゼルダ』でいう忍者ポジションはシーカー族ですからね。
藤林 隠密行動もしていたけど、今で言う科学にも通じていたに違いない。だからシーカー族は、あの文明の科学の礎を築いた後に恐れられ、迫害されたんです。カカリコ村は追いやられた隠れ里という設定なんですね。そう考えると、デザインも自ずと方向が決まっていきました。
―― なるほど! しかしそんなシーカー族のなかでも、プルアはキャラが濃いですよね。
藤林 ああいうキャラが大好きなプランナーがいるんですよ。
堂田 最初はもっと濃いキャラクターだったんです。
一同 (笑)
―― あと、カカリコ村では女神像がお地蔵様みたいになっていて笑いました。
滝澤 これも設定として、女神像などがあの世界ではいちばん古いものというのがあるんですね。それが残っている場所の周りに建築物を建てていった設定ですので、女神像は摩耗してツルツルになっているんです。さらに小さいほうは、いろいろな人に触られているだろうし(笑)。そういったところで文化や時代の違いを表現しています。

常に力んでいるリンクはプレイヤーの分身としてはなんか違う?
―― 主人公であるリンクのデザインについても教えてください。
滝澤 すべては青沼の「リンクがいつも力んでいる目をしているのはなんでなんだ」という言葉からはじまりました。そこで、これまでリンクは平行四辺形の釣り目が多かったと思うんですが、今回はそれを止めるところからスタートしています。
―― 青沼さんはどんな目のイメージだったんでしょうか?
滝澤 「哀愁を帯びた感じ」って。
藤林 フワッとしてるなぁ。
一同 (笑)
滝澤 青沼の中で、「プレイヤーが別に力んでないときでも、リンクは常にキリッと力んでるように見えるのがなんか変」というのがあったと思うんですが、そのキーワードでだいぶ悩みました。今回のリンクの目が歴代よりも丸みを帯びた印象になっている理由はこれです。
―― 丸みを帯びることで哀愁の目は実現できたんですね。
滝澤 哀愁の目についてはE3 2014のPVをつくったのが大きいです。あの映像の最後で、リンクがガーディアンに向けて矢を撃ちますよね。
―― リンクがアップで見られるところですね。
滝澤 通常、ああいう魅せカットって画面を見るとか、目力を出したりとかするんですけど、青沼からそこにもリテイクが入ったんです。
―― どんなリテイクが?
滝澤 「遥か未来なのか、遠い地平の彼方なのか、大切な人を見ているのかっていう、切ない目にしてほしい」と。
藤林 やっかいなプロデューサーや!
一同 (笑)
滝澤 たしかにやっかいな注文ではあったんですが、リンク担当のデザイナーと詰めていくなかで、青沼の言っている方向性がわかったんです。それでOKをもらったのがあの映像になるんですね。抽象的な話であるだけに、担当するみんながそれぞれの頭で深く考えて仕事をしますから、今回のリンクの表情やデザインに、ある種の深みのようなものを魅力として追加できたのではないかと思います。


▲リンクの顔を並べてみました。左が『トワプリ HD』、右が本作。たしかに、目の形がかなり違うことがわかりますね

▲初公開となったE3 2014のPVより。矢をはなつ哀愁の目をしたリンク。青い服を着た姿も衝撃的で、衣装にゲルドの模様が入っている! など考察も加速しました
―― ゼルダ姫はいかがでしょうか?
滝澤 ゼルダ姫も過去作ではキリッとした目のものが多いんです。『スカイウォード』のゼルダも柔らかく見えますけど、実は目ってキッとしているんですね。ですので、リンクと合わせた形にしました。もうひとつ、今回つくりあげた世界の中では、いつものピンク色の服を着ているゼルダ姫のイメージがどうしても僕には湧かなかったんです。
―― それで青になったんですか?
滝澤 『神々のトライフォース』のときに私服で青い服を着ていたことがありましたよね。そこからデザインをはじめています。
―― ではリンクの青い服はそれを受けてから決まったんですか?
滝澤 いや、リンクが決まった後の話ではありました。でもそこで2人に共通項ができたので、王室のロイヤルブルーという設定にしたところ、いろいろな部分がつながっていったんです。
―― ゼルダ姫は初めて公開されたとき、眉毛が太いって話題になりましたよね。
滝澤 そこがすごく意外でした。そんなに話題になると思ってなかったんです。眉毛がいつもより太くなっているのは、表情がつけやすいからなんですよね。今回のゼルダ姫はかなり感情表現が豊かなので、そこに合ったデザインだと思っています。
藤林 ゼルダ姫をデザインした人間が、彼女にものすごい愛をもっていたので、その思いが表情からすごく伝わってくるんですよね。

▲本作はどのキャラクターも感情表現が豊か。あんなふうに泣き崩れるゼルダ姫を観たのもはじめて。状況は違えど、描かれるゼルダ姫の心情がわかる人もいますよね?
―― ガノンについてはいかがでしょうか?
滝澤 いちばん最初に藤林たちとストーリープロットの大枠を話していたときに、「最後のガノンは平将門の怨霊と同じだよね」という話をしていたんです。染みついてしまった得体のしれないもの、現実世界で言うと台風のような、人の手ではどうにもならないようなものです。そこから厄災といった話になっていきました。表現方法には終盤まで悩みましたが、あまりデザインがどうという話がないんですよ。そもそもオープンエアの世界では、悪役がなぜ悪役たるかを描きにくいということもありましたし。
藤林 だから言葉のいらない、圧倒的に悪いものである必要があったんです。
滝澤 そこから、「あふれだす悪意をおさえきれない怨霊」や「怨念」というキーワードに集約して世界観をつくっていくことになり、世界のいろいろなところに黒とピンクの飛び散った怨念の痕を出して結びつけていきました。

▲どこからでも楽しめる物語のため、順を追ってその心情などを表現できないからこそ、圧倒的な悪の姿となったガノン。これ以上ない、強大な敵として立ちふさがる
どこからでも遊べる3本柱のメインシナリオをつくろう
―― 物語についてもお聞きしたいのですが、どこからでも遊べるオープンエアとストーリーの相性は良くないと思っていたんです。それを過去を巡って穴埋めをしていくという展開で融合させたことに驚きました。どういうふうに考えていかれたんでしょうか?
藤林 当然シナリオ順に見せていくストーリーだと相性が悪いですよね。そこで、どこからでも楽しめるメインシナリオは、3本柱にする方向で最初は考えていきました。
―― 3つのメインシナリオですか。
藤林 ひとつはガノンを倒す話、ひとつはマスターソードを探す話。ひとつは過去を知るお話というように。ただ、マスターソードの話はどのタイミングで抜きに行くのかがわからないということがネックになったので、世界のどこかにある大きなイベントのひとつにすることになったんです。
―― どこにあるんだろうって探すのが楽しかったです。
藤林 行く先々で「この世のどこかに眠っているらしい」という伝説を聞く程度になっていますので。
―― でも、まさか自分の力でマスターソードを抜ける日が来るとは思いませんでした。
藤林 これまでのシリーズと同じだと、マスターソードを抜いて、かっこいいデモシーンが流れるわけですが、そこもアタリマエを見直して遊びにしました。抜けなかったら命が吸われるという(笑)。
滝澤 (編集部に向けて)すぐ抜けました?
―― 何度も何度もゲームオーバーになりました。
一同 (笑)
―― 話を戻しますね。マスターソードの話を大きなイベントのひとつにして、メインのお話はどこからでも遊べる2つの物語に絞っていったと。
藤林 ガノンについては倒しに行くだけなので、どこからでも良い話になりますよね。ですが、過去を知るという話については、どんな仕組みだったらどこから見てもわかるメインシナリオになるのかを模索しました。それを突き詰めた結果が、断片的にして散らすというものだったんです。
―― 散らすという発想はどこからきたんでしょうか?
藤林 そもそもは別のアイデアとして、「城の位置がここだから」とか、写真を見ながら3点測量でその場所を特定する遊びをやりたいというものがあったんです。
―― その2つが結びついたんですね。
藤林 はい。「場所を特定すると、そこに思い出がある」というふうにすれば、進めてもいいし、無視してもいいシナリオになりますよね。ただ、断片的に物語を散らすことでクライマックスから見てしまう場合もあるので、不安なところもありました。そこはモニタープレイを見ていて、いちばんわかりにくいところ、行きにくいところに重要なものを配置するようにして対応しています。

▲リンクの記憶を埋め、なぜガノンを倒すのかを知る。別々とはいえ、2つのメインの話がしっかり絡みあう展開にゾクゾクした人も多いのでは? とはいえ、発売前は過去のことだなんて思わず、編集部では変な予想ばかりして盛り上がりました

▲条件を満たすことで抜けるマスターソード。そこにも初代『ゼルダ』へのオマージュが入っているとか。NPCが直接的に語らず噂をすることで、自然と世界に深みが増していく
常識にとらわれない遊び方ができる
―― まさか過去の話だったとは! と、発売前に公開されていく情報にすっかり騙されていました。遊びながら「こういう感じか!」って。
一同 (笑)
藤林 ちょっとがっかりしました?
―― いいえ、これだけムービーが入っているようだけど、どうやってオープンエアと結びつけるんだろうという興味がわいていましたので、腑に落ちました。
藤林 そこを楽しんでいただきたくて、とにかく発売前は秘密にしていたんですよ。とはいえ、ストーリーがあるということはお伝えしたいので、ポイントポイントの材料だけでPVをつくったりして。とにかく、皆さんには点だけをお見せして、いろいろと想像してもらい、このムービーはどんな場面を描いているのか、どこで見られるのかを、ご自分の目で見ていただきたかったんです。とくに体験の仕方が人それぞれ違うはずですから。
滝澤 このゲームに興味をもってほしい。でも、大事なところは自分の手で遊んでみて体験してほしかったんです。
―― 例えば公開されていたゼルダ姫を守るリンクの勇姿。発売前はガーディアンと戦っているのかと思っていたら…みたいな。前情報との答え合わせも楽しかったですね。
藤林 そのリンクがゼルダを守るシーンは、開発中に印象深いことがありました。デモ映像の内容は知っていたんですが、次に音楽が入るというタイミングで精査するために見たんです。僕はてっきり「たぶんリンクが登場するときはパンパカパーンみたいな音楽が鳴るんでしょ」って思っていたんですね。そうしたら、ピアノ一本だった。(力強く)何これかっこいい! って思いました。ああいうデモシーンのBGMをつくっているのも、ゲーム中と同じサウンドスタッフたちなんですが、あれにはびっくりしました。
―― 音楽は全体的にかっこよすぎです。過去BGMの使いどころも含めて。
藤林 よく「あんまり気にならない環境音のようなBGMが良いですね」というお褒めの言葉をいただくんですけど、本当に音楽は注目していただきたいんですよね。そこもアタリマエが見直されていますから。ぜひ皆さんにも聴いてほしいなって思います。…というように、それぞれのスタッフの熱意や発想が集まって、自分の担当している箇所をゲームにどう活かすとおもしろいかということみんな考えていましたね。僕たちが指示をしていないところのほうが多いくらいです。現場がそんな状態だったので、ある程度の間隔でまとまったロムを遊んでみると、そのたびにたくさんの発見がありました。プレイヤーの皆さんには、その体験を今していただけていると良いなと思っています。常識にとらわれない遊び方ができるので、本当にいろんな発見があると思うんです。

▲ゼルダ姫を守るリンク。ぜひBGMに注目してもう一度観てみてね。この後のゼルダ姫視点による、背中越しのリンクの横顔。これも格好良い演出ですよね
チームを横軸で考えて体現していく
―― 今回はひとつの謎に対して、解法がいろいろとあるわけですが、その解法はすべて正解を考えられているのでしょうか? それとも、結果的に複数の解法ができてしまったのでしょうか?
藤林 正解は考えていました。プランナーにはネタをつくるとき、「解法を並行して3つ考えて」と話していました。ひとつだけなら誰でも考えられるし、ひとつを考えてから残り2つを考えると、とってつけたような小さいものになっていくので、挙げてくるアイデアははじめから3つの解法があるものにしてくれと話していたんです。
―― 同時に3つ考えられないものはボツになるんですか?
藤林 アイデアがでないときは、同じ部分の担当デザイナーやプログラマーに相談してセクション単位で考えていました。そうすると、プランナーだけでは考えられない、新しいアイデアが生まれてくるんです。
―― 例えばリンクのこのアクションが活きてくるから、デザイナーに地形をこういうふうにしてと伝えて一緒に考えるみたいな、グループ単位だからこそ生まれるネタということでしょうか?
藤林 そうです。ですので、解法の核は横軸で考えられているはずです。
―― 堂田さんもプログラム面でのネタ出しで相談されたりしたんですか?
堂田 どちらかというと、「こんなことができますよ!」ってアイデアをプレゼンしていました。
藤林 あったあった! 営業に来るんですよ!
―― 営業?
堂田 プランナーが自身の担当範囲を持っているのと一緒で、プログラマーも担当者しか知らないことが多いんです。例えばリンクは崖に登れますけど、プログラマーのこだわりで動くものにもへばりつけるようにつくってあるんですね。でも、多くのプランナーはそのことに気が付いていなかったんです。ですので、そういうことをプレゼンするんですよ。「こんなネタがあるけど欲しい人いますか?」って。
滝澤 何回か営業大会がありました。
一同 (笑)
―― そのへばりつける動作はどうなったんですか?
堂田 イワロックなど大きな敵に登って倒すという遊びになりました。
藤林 敵をつくっているチームが技術をもらっていきました(笑)。
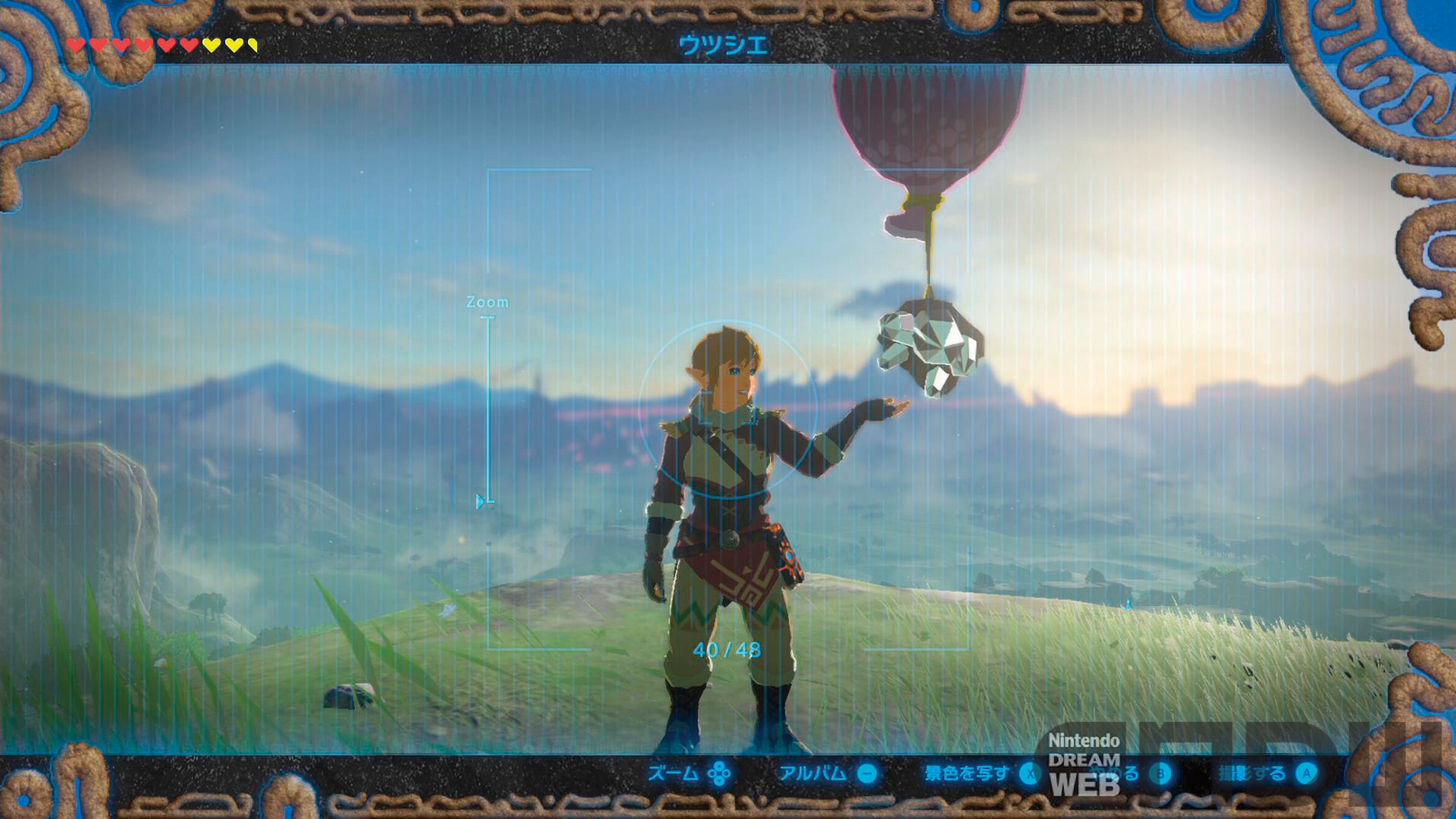
堂田 物に貼り付けて飛ばせるオクタ風船とかもそうでした。「風船で物を浮かばせることができますよ」とプレゼンをしまして。「それはいろんなことが崩壊しない?」とも言われたんですけど、最終的にはああいう形で入りました。
―― なぜ「崩壊しない?」って言われたんでしょうか?
藤林 最初にいちばん恐れていたのが空を飛ぶことだったからですね。飛ばれてしまったら、どれだけ考えた謎解きのアイデアも全部崩壊しかねないと考えていて。でも、解法を少なくとも3つずつつくったことで、堅牢なつくりになっていて、空を飛ばれたり滑空されたぐらいではあまり影響がなかったんです。
堂田 よく「空を飛ばれたぐらいで崩壊するネタはダメだ」って言ってましたよね。
藤林 言ってたね。だから、本当に今回は横軸がキーワードになっています。プランナーはプランナーで、というふうに、どうしても自分の担当パートごとにしか考えなくなってしまいがちなのですが、絵をつくったり、技術をつくったりする人たちとつながると、こんなふうにいろんなことができるゲームができるんだなと思いましたね。

▲オクタ風船。一緒に手に持った素材などにくくりつけて飛ばすことができる